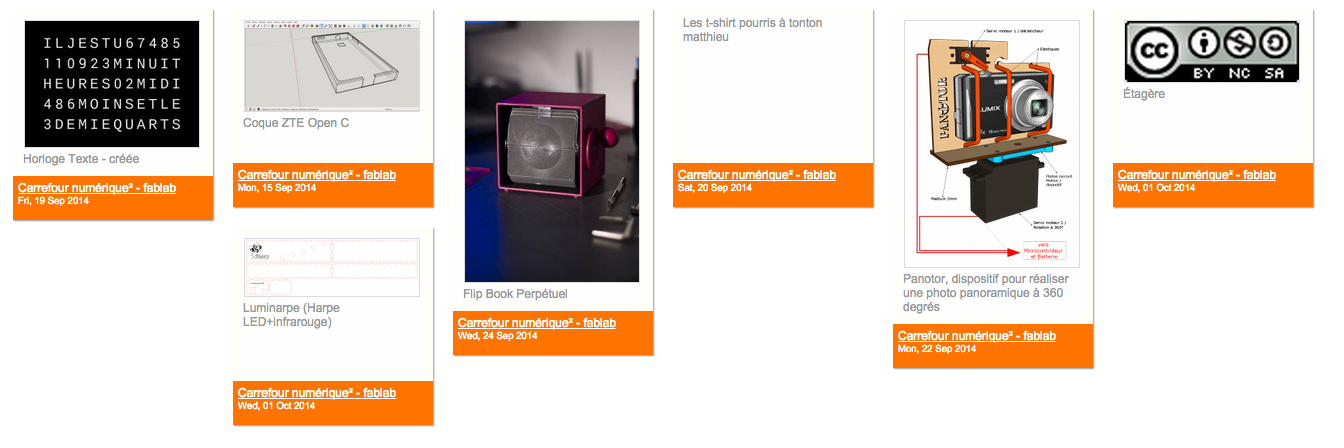
Essai de visualisation
Voir l'essai sur le web ici: http://web.media.mit.edu/~labrune/fabdoc/visualrss/
J'ai mis deux flux RSS dans le code (ci-dessous) celui de Fablab cité des sciences et celui de fablabo (seul le premier s'affiche, je ne sais pas pourqoi)
La visualisation se fait avec un bout de code Javascript ( http://plugins.in1.com/socialist && https://github.com/iatek/jquery-socialist ) et Jquery
Le code ici :
<html> <head> <link href="../jquery.socialist.css" rel="stylesheet" /> <script src="../jquery-1.11.1.js" type="text/javascript"></script> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js" type="text/javascript"></script> <script src='../jquery.isotope.min.js'></script> <script src='../jquery.socialist.js'></script> <script type="text/javascript"> $(document).ready(function(){ $('#content').socialist({ networks: [ {name:'rss',id:' http://carrefour-numerique.cite-sciences.fr/fablab/wiki/feed.php?ns=projets'}, {name:'rss',id:' http://fablabo.net/wiki/Sp%C3%A9cial:Ask/-5B-5BCategory:Projets-5D-5D/-3FDescription/-3FImage/limit%3D30/order%3DDESC/sort%3D_MDAT/format%3Drss/title%3DProjets-20actifs/des$ ] }); }); </script> </head> <body> <div id="content"></div> </body> </html>